
Базовые требования к тексту:
- полезный для потребителя;
- отсутствуют ошибки.
Перечисленные ниже рекомендации, при их соблюдении, помогут повысить доверие к Вашему сайту, как со стороны клиентов, так и со стороны поисковых систем. Что повысит Ваши продажи.
К слову, для поисковых систем уже давно не нужно писать какие-то специальные адаптированные тексты. Они читают сайты так же, как и люди: сначала видят заголовки, потом картинки, потом абзацы текстов. Они понимают, какие страницы сайта были интересны пользователям, а с каких те сразу уходили (по разным причинам, в том числе: из-за отсутствия нужной информации, неконкурентных цен, неаккуратного оформления).
Пишите тексты «человеческим языком», оформляйте страницы сайта для своих клиентов, а не для поисковых роботов. Попробуйте вычленить в отдельные блоки самые главные сообщения (помните, всё не может быть главным!), подумайте теперь, как эти наиболее важные сообщения сделать заметными, а мы расскажем, на что необходимо обратить внимание.
Содержание страницы
- 1 Иерархия заголовков
- 2 Типографика
- 3 Изображения в тексте
- 4 Отношение поисковых систем к некорректному форматированию текстов
Иерархия заголовков
- Любой документ должен иметь логическую структуру, состоящую из заголовков, начиная с первого уровня и далее вниз по существующей иерархии без пропусков.
- Все, что визуально выглядит как заголовок, должно быть реализовано с помощью элементов заголовков (в редакторе находится на панели элементов). То есть, не нужно применять жирность или курсив, если хотите сделать подзаголовок, используйте стили редактора.
- Заголовок, имеющий отношение к основному контенту страницы должен быть оформлен в виде элемента заголовка высшего уровня h1. На портале при создании каждой новой страницы заголовок страницы приобретает вид тега h1 автоматически, то есть, о нем Вы не беспокоитесь.
- Ваша задача — позаботиться о разбивке Вашего текста на смысловые блоки и озаглавить каждый блок, применяя соответствующие смыслу уровни заголовков (заголовки второго уровня, третьего).
- Заголовок h2 в идеале используется 1–2 раза в тексте, разделяя его на основные части.
- Заголовок h3 имеет еще меньшее значение и используется для частей текста, отделенных заголовком h2.
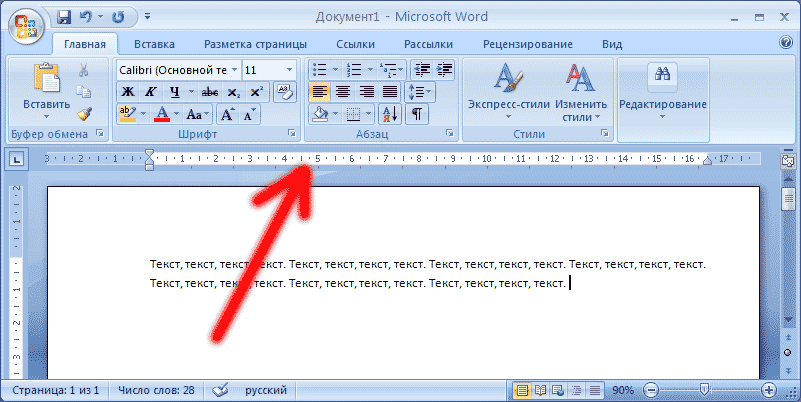
Типографика
- Если в тексте есть числа больше одной тысячи, то цифры должны разделяться на разряды, чтобы клиентам было удобно их считывать и понимать (например, вместо 2000, стоит написать 2 000, вместо 1000500 — 1 000 500).
- Знак тире должен быть длинным, а не дефисом. Вот настоящее тире —, оно длиннее, чем то, которое Вы можете поставить с помощью клавиатуры (его можно скопировать на сайтах, где оно уже есть, и вставлять через блокнот (чтобы очистить форматирование). Например, можно копировать отсюда или из данного документа.
- Знак дефиса должен быть не минусом, а дефисом, вот настоящий дефис –, он чуть длиннее, чем минус, который Вы можете поставить с помощью клавиатуры (берем там же, где и тире).
- Кавычки должны быть кавычками, а не дюймами (редактор в админке сайта, к сожалению, при наборе кавычек с клавиатуры делает их дюймами, вот «правильные кавычки»). Примеры кавычек можно посмотреть здесь.
- Лишние пробелы и недостающие пробелы. Следите, чтобы их не было, это очень заметно. Чаще всего проблемы с пробелами возникают возле знаков препинания.
- Уделите внимания висящим предлогам. Если предлог остается на предыдущей строке, а слово, с которым он связан, размещается на следующей строке, перенесите предлог «насильно». Висящие блоки очень заметны в тех блоках, где небольшие порции информации.
- «Подчеркивание» — категорически не рекомендуем использовать: вводит пользователя в заблуждение, поскольку имеет сходство со ссылкой.
- «Жирное начертание» — не стоит им злоупотреблять. Подряд выделенными жирным могут быть не более 5-6 слов. Большие куски текста, выделенные жирным, сбивают с толку потребителя (важного не может быть много, иначе тогда все одинаковое).
- «Курсив» — также не стоит им злоупотреблять. Курсив принято использовать лишь в определенных случаях: для примечаний, цитат, подписей в конце обращений–писем, эпиграфов, подписей к иллюстрациям, иногда для оформления заголовков, редко — для выделения очень важного словосочетания. Детально о правилах применения курсива здесь.
- «Зачеркивание» — как правило, требуется лишь для оформления старой цены.
- Следите, чтобы была соблюдена логика центрирования контента. Если весь стиль сайта показывает, что лучше центрировать текст и изображения по левому краю, то не делайте исключение для заголовков или кусков текста.
- Применяйте списки, пишите кратко и емко. В списках очень важен заголовок, он должен заинтересовать потребителя.
- Для примечаний и подписей к изображениям вместо курсива рекомендуем использовать уменьшенный размер текста. Но не делайте так, как сейчас это сделали мы. В одном абзаце не могут быть применены разные стили.
- Размещая фотографии, старайтесь избегать их декорирования (рамок, обрезаний углов, теней). Сейчас в моде минимализм, естественность, размещайте «честные» фотографии, и пользователь будет больше им доверять. А страница будет восприниматься легкой, воздушной, аккуратной.
- Нумерованные списки употребляются в вариантах, когда важен порядок, количество пунктов или их градация по значению (инструкция, перечисление основных подразделений компании и т. п.). При большом количестве пунктов в списке нумерация поможет вашим клиентам не потерять глазами строку.
- Маркированные списки используются там, где не важен порядок (к примеру, достоинства компании — их и не должно быть много, чтобы они смотрелись презентабельно и отложились в памяти читателя).
Изображения в тексте
- Располагать изображения в тексте лучше справа. В таком случае они не мешают читать текст, ненавязчиво его дополняют.
- Выравнивание по центру не всегда смотрится хорошо. Обычно это подходит для сайтов с узкой контентной областью, при этом изображения горизонтально ориентированы и занимают всю ширину. Также данный способ подходит для диаграмм, карт, схем, графиков и других крупномасштабных изображений.
- Выравнивание по левому краю, особенно под заголовком, может визуально нарушить структуру контента. Если это требуется, лучше вставлять изображение хотя бы после первого абзаца.
- Если требуется разместить несколько изображений в одной строке, лучше устанавливать для них одинаковую высоту. Если изображения располагаются одно под другим, устанавливайте для них одинаковую ширину.
Отношение поисковых систем к некорректному форматированию текстов
Поисковые системы негативно «относятся» к следующим формам форматирования текстов:
- Выделение жирным или курсивом больших кусков текста. На 1 странице может быть выделено жирным или курсивом не более 5–6 слов подряд и не чаще чем 5 раз на странице. Не чаще 1 раза на абзац (абзац условно – 200-300 символов). Оптимально выделять 2-3 слова
- Большие куски текста, выделенные подчеркиванием.
- Большие куски текста, к которым применен формат одного из заголовков–тегов.
- Внесение заголовков h2, h3 (подзаголовков) выше заголовка.
- Использование форматирования только на одном и том же слове или фразе (названии товара, названии компании, ключевом слове).
- Использование форматирования «заголовком» внутри текста без перехода на отдельную
- Преобразование всего текста в список или таблицу.
Подобные манипуляции поисковые системы воспринимают как искусственную оптимизацию и
обман. В результате поисковая система занижает позиции сайта в выдаче либо вообще исключает
страницу из индекса. А сайт перестает получать трафик на такую страницу.
Если у вас остались вопросы к данной статье, буду рад ответить на него. Пишите нам в комментариях. Спасибо!




Свежие комментарии